
AXISに掲載したグラフィック制作に生成AIを使ってみた話
こんにちは、UI/UXデザインチームのカワグチです。
普段は、カシオで開発している製品/アプリケーションのUIデザインを担当しています。
今回は、Adobe社が提供している画像生成AI「Adobe Firefly」を雑誌AXIS掲載のグラフィックデザインに活用してみたので、そのプロセスを紹介します。
作成したグラフィックは、カシオデザインのPhilosophyである「Form the Unique」を表現しています。
「荒削りで尖ったラフなアイデア」が洗練されてカシオのユニークなデザインになっていくと考えて、
カシオデザインらしさである「たくさん生み出される荒削りで尖ったラフアイデア」をタイポグラフィで表現する
その「アイデア出し / 過程」の表現として、実際に試行錯誤した内容をビジュアルに取り入れる
ことが必要だと考え、使ったことがなかった画像生成AIでの表現を取り入れました。

詳しい制作経緯についてはCASIO DESIGNの記事からご覧ください。
また、UI/UXデザインチームが普段どんな仕事をしているかは、こちらの記事で紹介しているので合わせて読んでいただけると嬉しいです。
Adobe Fireflyって?
Adobe Fireflyは、大まかに言うと『テキストによるAI画像生成ができるWebApp』です。
Adobeユーザーであれば誰でも使えて、商用利用も可能です。

画像の作成、テキストへのスタイルとテクスチャの追加、AI が生成したコンテンツによる画像領域の塗りつぶし、SNS への投稿、ポスター、チラシの作成、ベクターグラフィックの生成など、すべてをシンプルなテキストプロンプトで行えます。
(引用元:https://helpx.adobe.com/jp/firefly/using/firefly-overview.html)
テキストから画像を生成してくれるツールは他にもありますが、
Fireflyが面白いのは、
「テキストによる画像生成+『画像の合成』が同時にできる」ことです。
今回は上記機能に絞ってご説明します。
AI画像作成やってみた
テクスチャの作成
まずは素材となるテクスチャを作ります。
コンセプトである「荒削りで尖ったアイデア」をもう少し掘り下げて、
「強いコントラスト / 爽やかだけど軽すぎない / 見応えがある / キラっとしている / 現実味がない」というイメージキーワードを挙げました。それらのワードから、試しに『透明感のあるとにかく綺麗なU』をつくろうと考えました。
おおまかな内容をテキストに起こします。
日本語でも生成できますが、生成される画像の精度が下がった印象があったので英語推奨です。
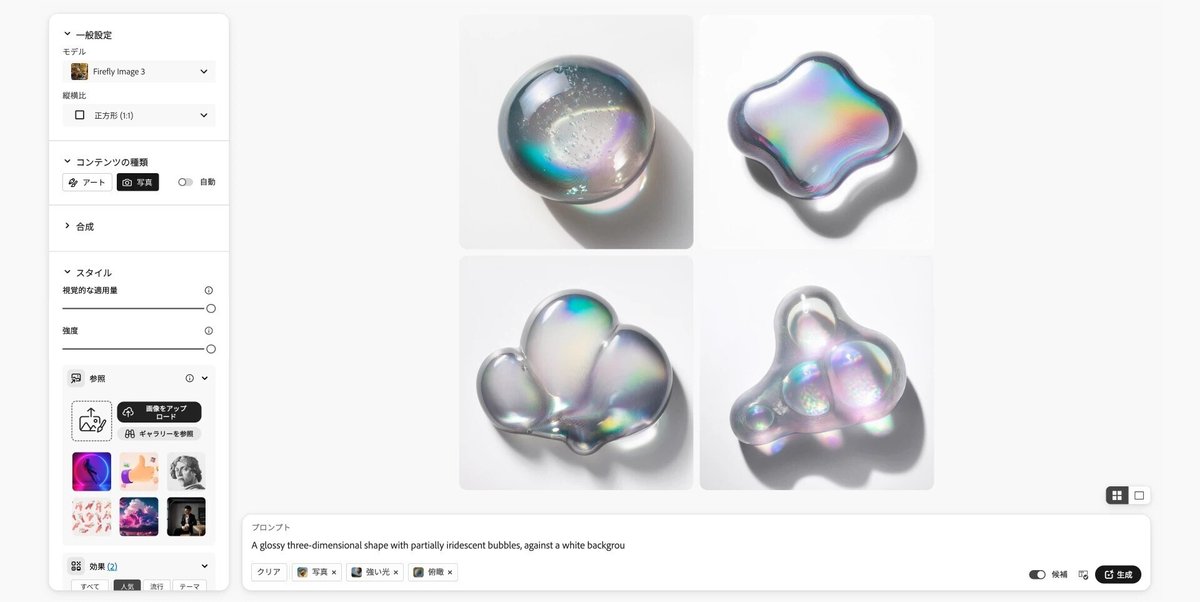
Prompt: A glossy three-dimensional shape with partially iridescent bubbles, against a white background
意訳:白い背景に部分的に虹色の泡を持つ光沢のある三次元形状
これをプロンプトに入れて、左の設定をいじります。
今回は強いコントラストでライティングされた画像が欲しいので、「効果」の設定を少し変えています。

するとこんな画像が4枚出てきます。

求めていたテクスチャは生成できたので、合成したい形状をつくります。
合成素材の作成と合成
水っぽい表現になったので、丸っこい「U」にします。
今回は既存のフォントを使いました。
それを画像に書き出します。

書き出した画像をAFの「合成」欄に入れます。
欄下の強度(輪郭との一致度合い)をMAXにして、
生成を押すと、完成です。

簡単に画像の生成ができました。
この要領で風船っぽさのあるG-SHOCKやガラス質のEDIFICEロゴの「E」なども作成しています。それらを組み合わせて作ったのが冒頭のグラフィックになります。

ノウハウが必要な絵力のある3D画像も、想像以上に簡単に生成できることがわかりました。また、「微妙にカーボンのようなテクスチャが入っている」「反射に微妙に赤が入っている」といった、意図していなかったディテールが現れることがあり、表現を検討する上で良い気づきになると思いました。
これからも新しい技術を活用して、魅力的なデザインをつくっていきたいと思います!


