
ゼロからフォントを制作してみました!
こんにちは。カシオでソフトウェアサービスを開発している秋山です。
今回は、フォントを0→1で開発した際のプロセスについて紹介します!
まずはじめに
普段何気なく使っているフォントにはたくさんの種類があります。
例えば、MicrosoftWindows日本語標準版に搭載されているMSゴシック。GoogleとAdobeの共同開発で有名なNoto Sans JP。TOYOTAや無印良品のロゴとして使われているHelveticaなど挙げればキリがないほどです。
豊富なフォントが手軽に利用できる環境ですが、その恩恵に甘んじているのが日常です。そこで、0からフォントを開発してみることでその恩恵を肌で実感してみようと思います!
開発のステップ
大きく分けて4ステップに分かれます。
フォントのアイディア
フォントのデザイン
フォントとデータの結び付け
フォントデータの出力
1.フォントのアイディア

今回は私たちが開発しているスマートフォンアプリ「MEGURUWAY」のロゴを題材にしたいと思います。
対象としては大文字英語26文字に対応します。



アイディアは、アプリ立ち上げ当初にアイコン候補として残っていたアイディアをベースに「巡る」ようなイメージで膨らませました。
※アイディアを発散させたメモや収束させるまでの過程については機会があれば紹介したいと思います。
2.フォントのデザイン
アイディアが固まれば、実際にデザインソフトを使ってデザインしていきます。

手書きフォントを開発する際は、スキャンしてデータを取り込み、ベクター化します。今回は、初めからillustratorで地味にベクター化していきたいと思います。

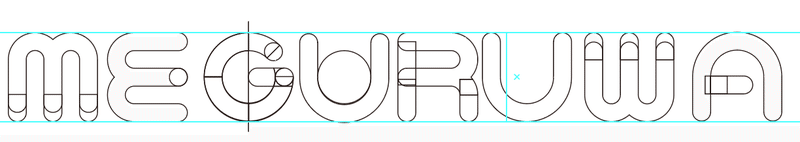
今回、文字を作る上でのルールとしMEGURUWAYの「M」を基準に、「円が巡る」ようなイメージでデザインしました。
※どの文字にも一貫性をもたせるため、細かいルールを定めたのですがそちらも機会があれば紹介したいと思います。

AからZまで、デザインが完了しました!
最終調整で、線を太くしてベクターが変な曲がり方や途切れていないか微調整します。

微調整を終えたら、26文字分をSVG形式で書き出します。
3.フォントとデータの結び付け
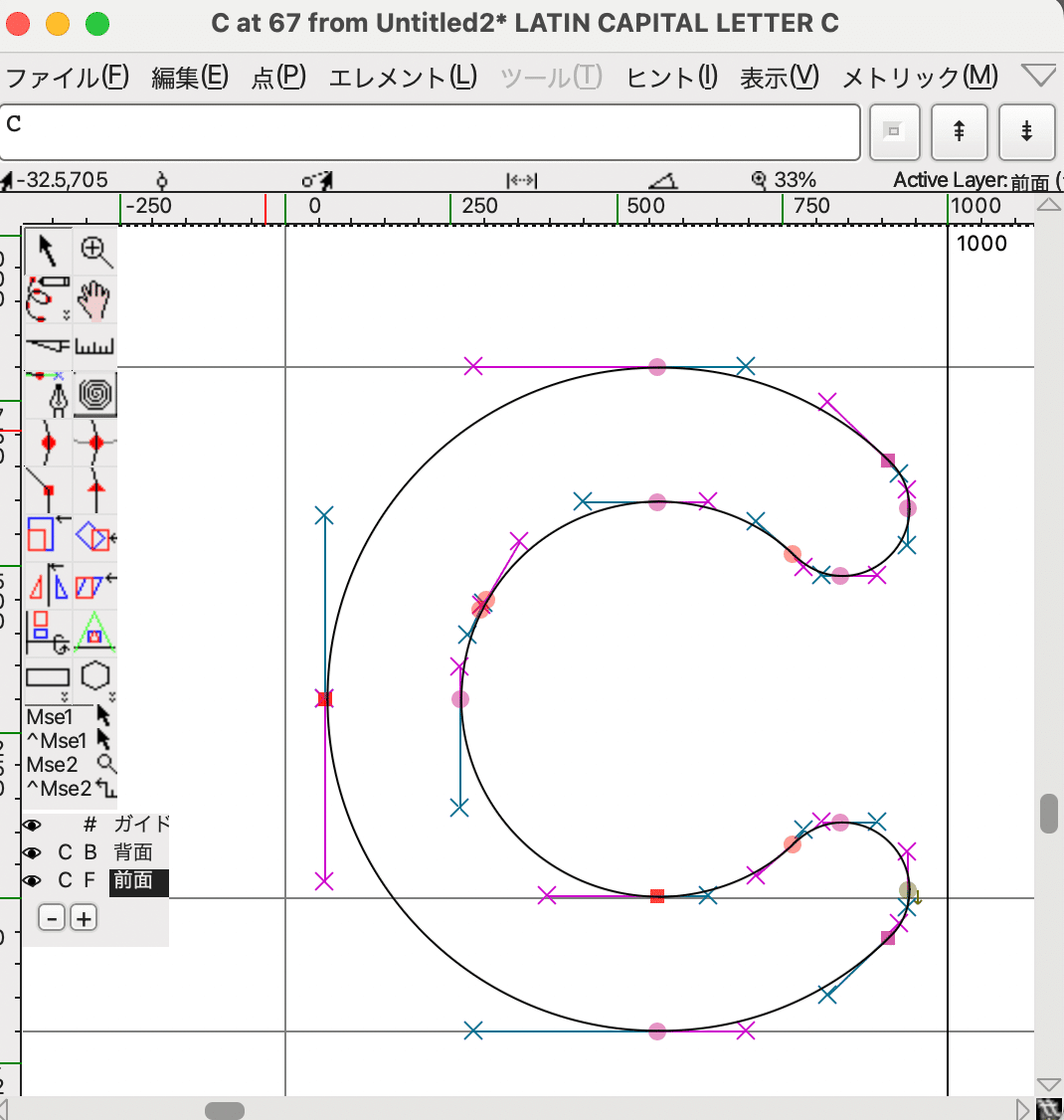
フォントデータとUnicodeを結び付けるアプリケーションは様々あるのですが、今回は無料でMacもWindowsも対応可能な「FontForge」をダウンロードしてみました。

簡単に、以下の手順で行います。
WEBからダウンロードして、FontForgeアプリを立ち上げ新規ファイルを作成します。
フォント情報からフォント名・著作権を記載します。
一覧表から対応する文字をダブルクリックし、書き出したSVGを取り込みます。それをひたすらAからZまでひたすら繰り返します。
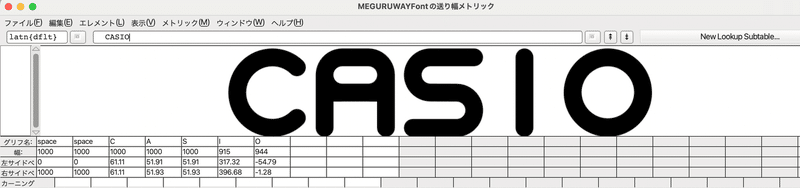
メトリックダブ→メトリックウィンドウで試し打ちができます。ここでカーニングなど微調整を行います。


4.フォントデータの出力
さて、ここでもう9割完成です!
ファイル→フォントを出力から書き出したい形式を選択し、書き出します。
今回はどのソフトでも汎用的に対応している.ttf(TrueType)とMacとWindowsの互換性に優れた.otf(OpenType)の2種類を書き出してみました。

完成!「MEGURUWAYFont」
書き出したフォントを早速自分のMacBookに取り込み、Powerpointで適当にキーボードで打ってみるとMEGURUWAYFontで表示されるようになりました。

さいごに
ここまで読んでいただき、ありがとうございました。
デザイナーだけでなくエンジニアも企画も好きな時に好きな色でMEGURUWAYのロゴがタイピングできるようになるといいなぁ〜という想いで開発しました。
今回の作業時間は5時間ほどでしたが、ひらがな、カタカナ、漢字の日本語対応を考えると恐ろしいです。日頃使ってるフォントの制作の苦労が計り知れないなと改めて感じました。
まだまだカーニングの調整など微調整できていない部分もあるので、ブラッシュアップしながらより良いものにしていければと思います。

